Most blogging packages, themes and standard website packages generally make it easy to add images to your post or site static pages.
An image is an excellent way of emphasising or re-enforcing something you have written visually.
Search Engines however, cannot ‘read’ an image, so there are 3 things we should do to make our images search engine friendly, which could also at the same time, boost our site ranking.

Name Your Image
Give your image file a proper name. When we take pictures & save them to our computer invariably they are given a number reference, e.g. DC1256.jpg – this means nothing to a search engine. So rename it, choosing a word or a phrase that tells you what the image is about! e.g search-engine-friendly-image.jpg
Add An Image Title
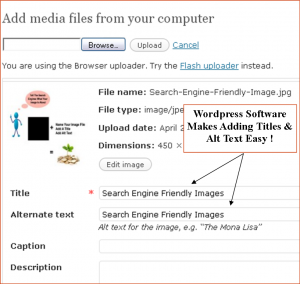
If you are using wordpress to add a new blog post then adding a title to your image is very easy – you just type the information into the box when you upload your image file.
If however, you are adding an image to a website using dreamweaver or another website editor / wysiwyg platform, you may need to use html code to add the title.
In this case, add your image as normal, click on it, then switch to code view – you will see that it will start with img src=
Then, before the closing > you can add your title by inserting – title= “image title” replacing image title with the keyword or keyword phrase you want your image to be associated with.

Add Alternative Image Text
Occassionally, when a visitor is viewing your page or post, their browser may not properly display your image(s). By adding Alt Text, not only will you make your image more search engine friendly, you also provide ‘alternative text’ to be shown by the browser if there is a problem displaying your image.
The process to add Alt Text in wordpress is the same as detailed in 2) above – fill in the appropriate when you upload your image.
For html code, again you follow the instructions in 2) above, adding alt= “alternative text” replacing alternative text with the keyword or keyword phrase you want your image to be associated with.
So there we have it, 3 simple steps to make your images more search engines friendly – is it time to go back to a few previous posts & pages and start editing?







Leave A Comment
You must be logged in to post a comment.